偶然间发现一款不错的代码块样式,类似 Mac 的面板效果。能设置阴影效果和实现文本编辑功能,不过文本只存在浏览器页面上,不会真正保存。配置的方式也很简单,觉得不错的朋友可以试一下。
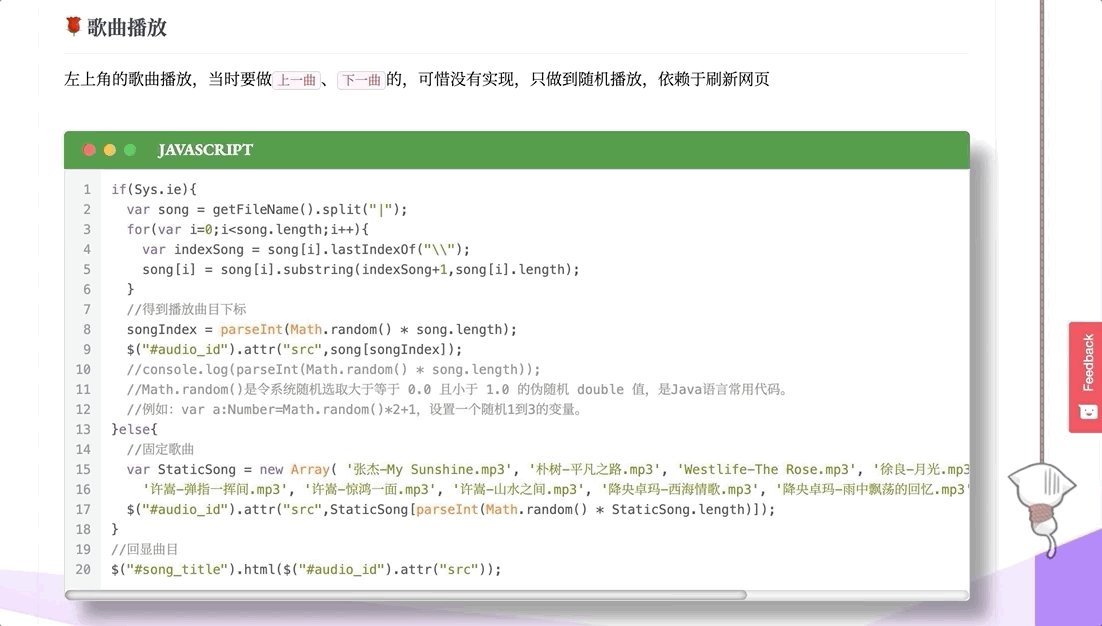
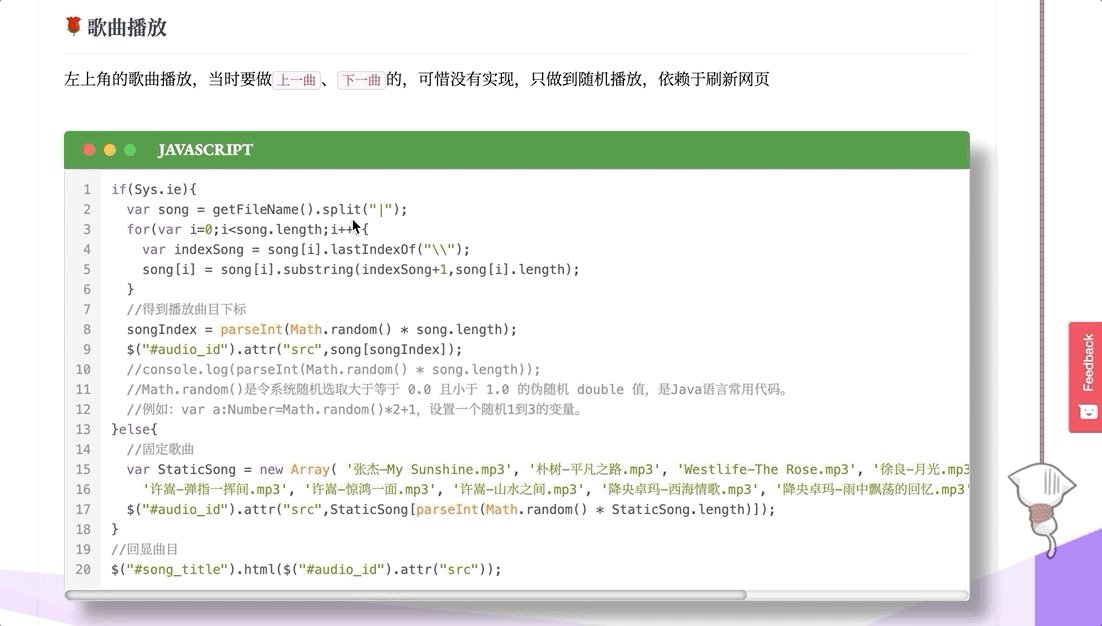
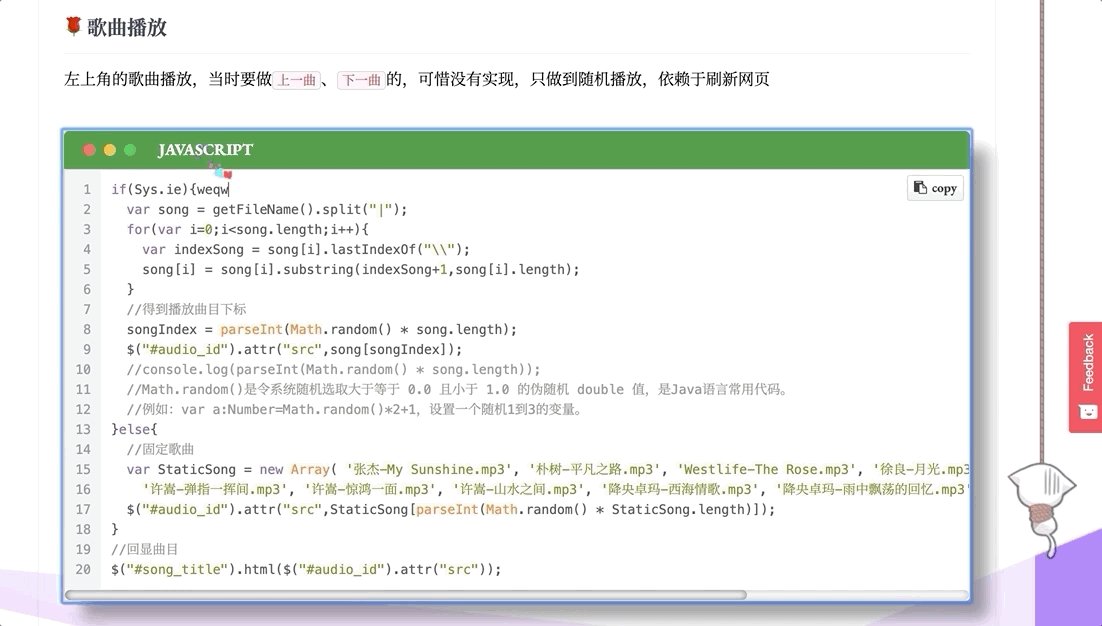
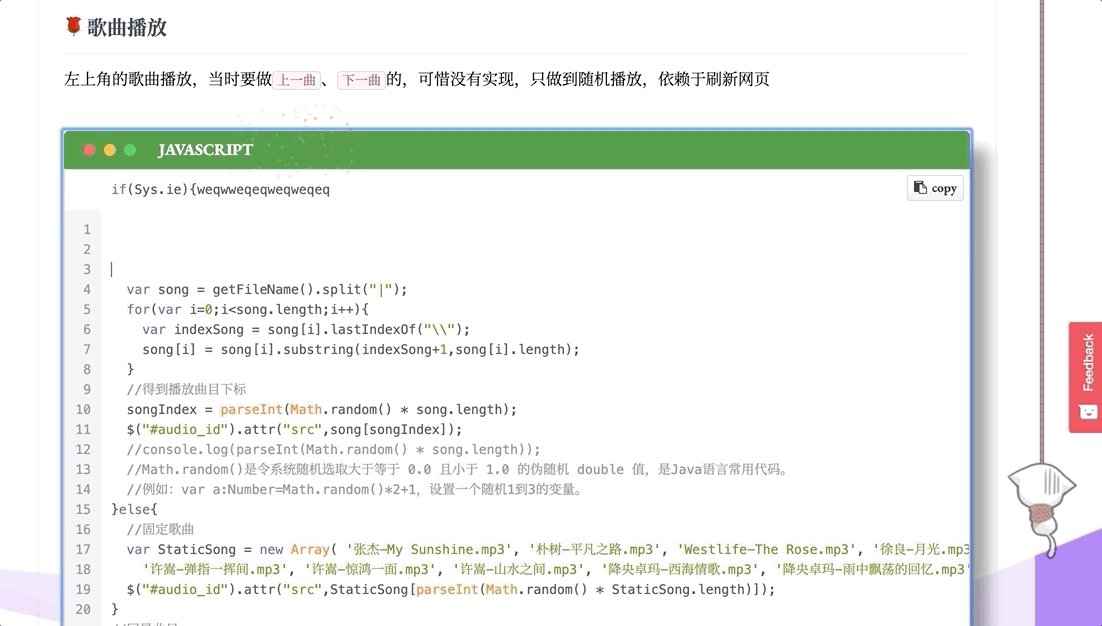
效果截图:

引入 js
这里新建两个 js 文件 events.js 和 codeblock.js,路径位于 next/scripts/ 包下。
events.js 代码:
1 | // mac Panel 效果代码块相关 |
这个 js 会在你敲 hexo new xxx 命令后,调用本地的 MarkDown 编辑器打开新建的 md 文件 xxx
codeblock.js 代码:
1 | // mac Panel 效果代码块相关 |
引入 css
在 next/source/css/_common/components/highlight/ 目录下新建 macPanel.styl 文件,内容如下:
1 |
|
此 css 是根据我本地的样式做过调整,注释的代码为原有的,根据需要调整样式即可。
配置引用
在 next/source/css/_common/components/highlight/highlight.styl 中引入刚才新建的 macPanel.styl:
1 | @require "macPanel" |
配置在文件的顶部位置即可。
到此 Mac Panel 配置完成,根据需要可调整主题配置文件中的 highlight_theme,选择自己喜欢的样式。
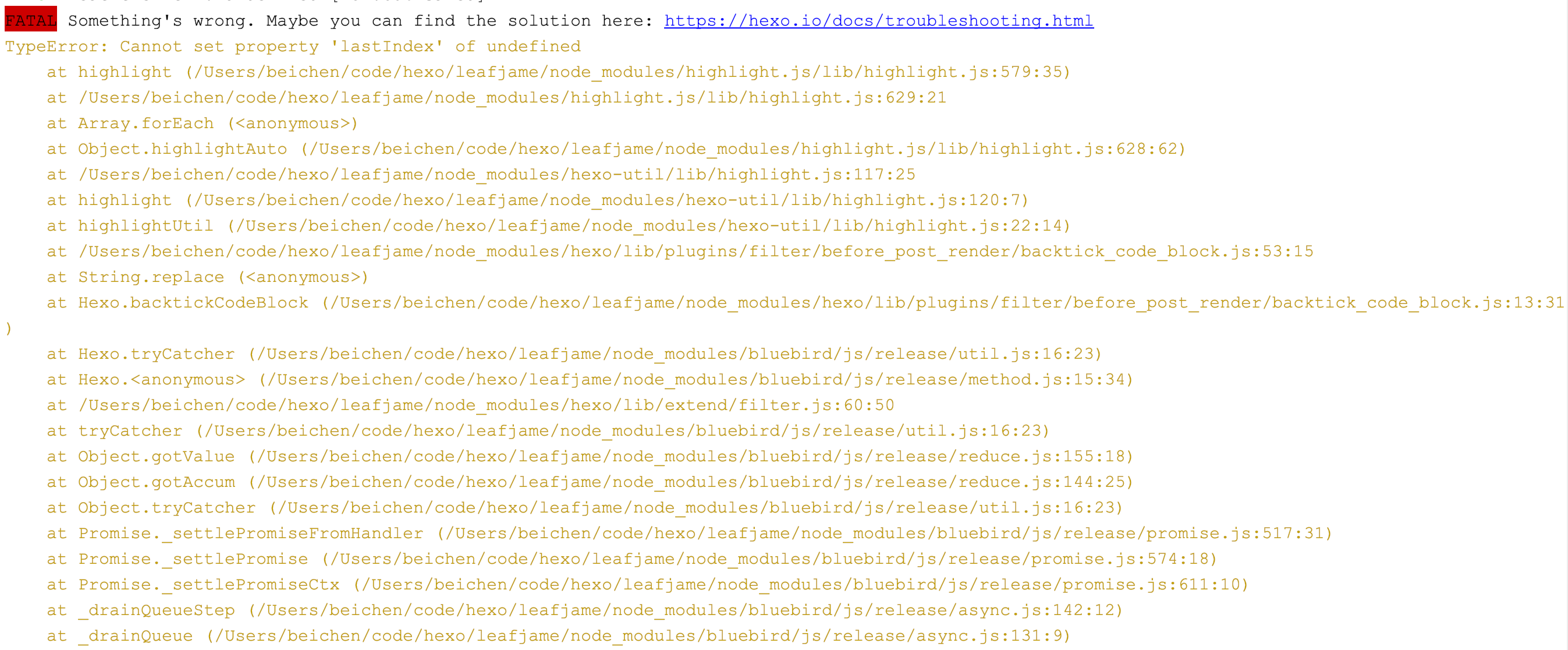
可能遇到的问题
如果在配置完毕后,hexo 启动报如下错误:

可将**站点配置文件里的 highlight 属性 auto_detect 改成 false :
1 | highlight: |
参考: