LeanCloud 分为国内版和国际版, 虽然说功能都是大同小异的,不过对于实名认证这件事做法却大不一样。国内版需要身份证实名,并且需要支付宝或银行卡进行辅助验证。而国际版只需验证邮箱和手机号即可使用。8月5号消息:国内版还需要绑定自己的域名,总之限制多多,所以就有很多人转向了国际版。
PS:有关 LeanCloud 实现文章阅读量、文章排行榜、Valine 评论功能的。可参考这篇文章:
正文
在讲解切换的步骤之前,说一下我本地环境: Hexo: 3.9.0 NexT:5.1.4
使用hexo v命令可查看当前hexo版本。主题配置文件中的version字段即所使用的主题版本
Tips:若LeanCloud中没有数据,以下导出导入步骤可略过!
数据导出
由于之前使用 Leancloud 中国版一段时间,已经存了部分数据了,所以需要导出,然后倒入国际版 Leancloud 中去。
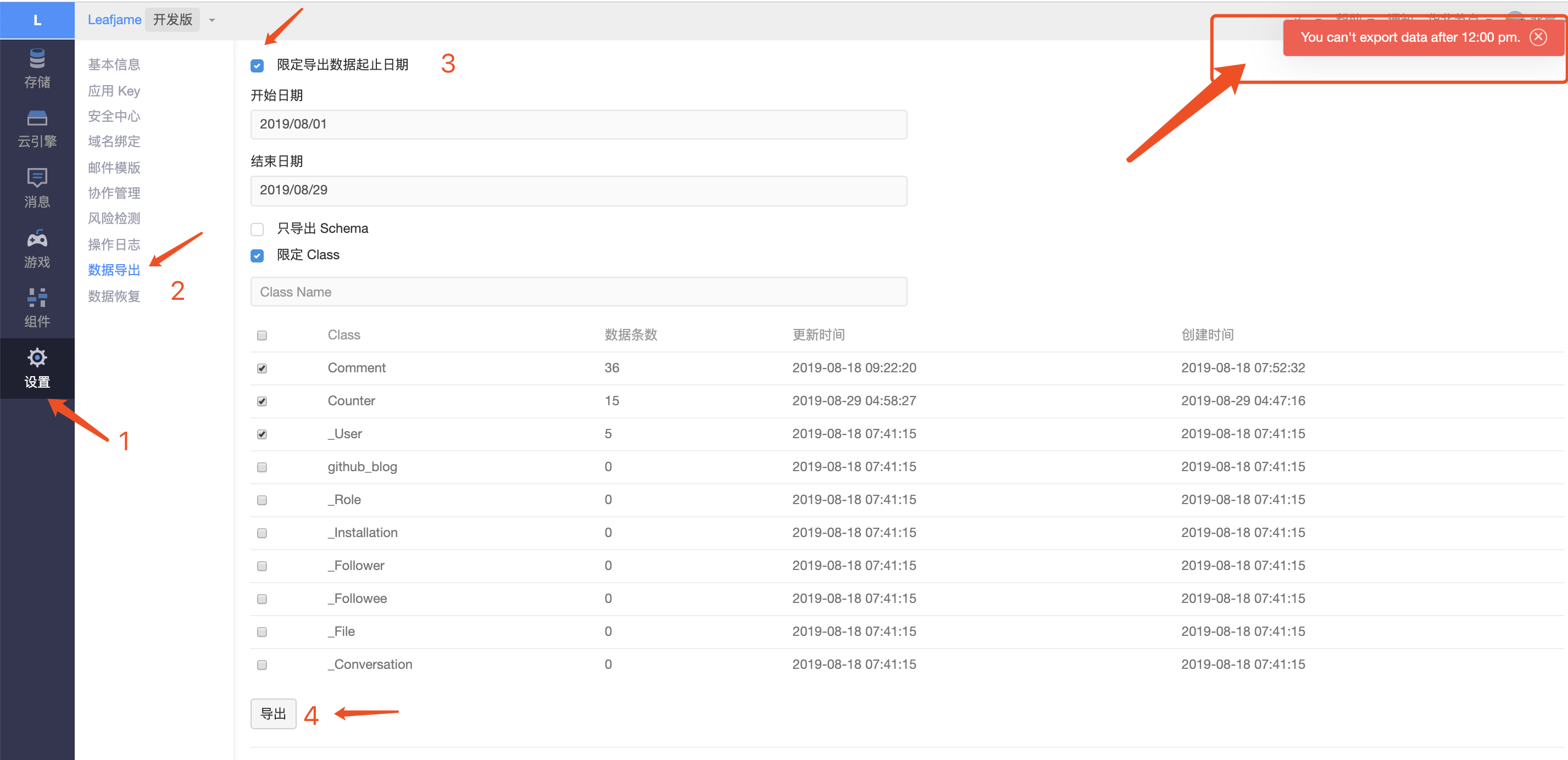
导出步骤如下图所示:

“限定导出数据起止时间”和“限定 class” 可以不选,则导出全部数据。我这只有三个 class 有数据,时间不长,所以按需导出了。
然后你绑定的邮箱账号就会收到邮件,点击给出的地址下载即可,默认是 tar.gz 文件,解压后得到一个个的 json 文件。
导出需要注意右上角的提示:“You can’t export data after 12:00 pm.”
数据导入
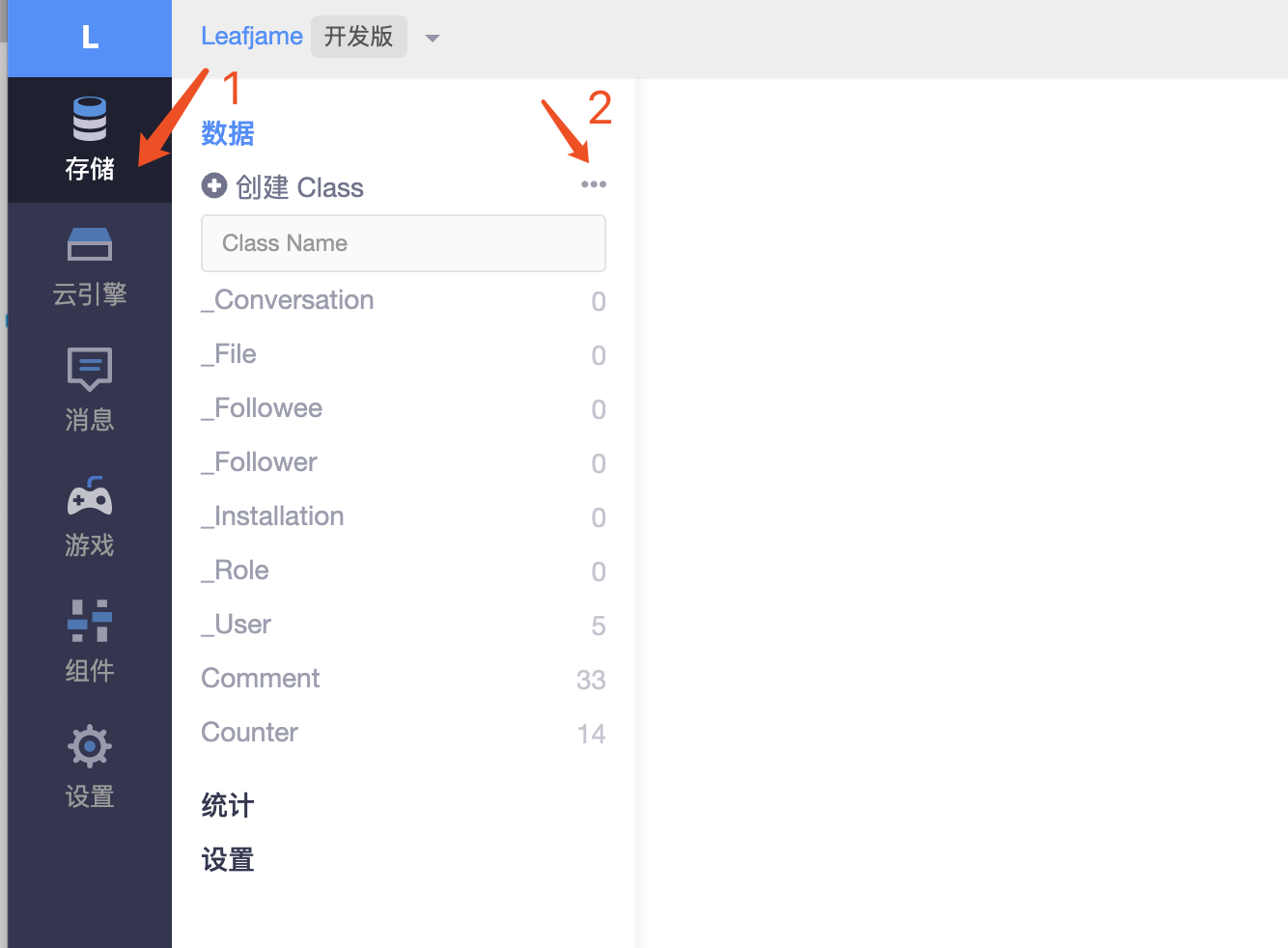
登录leancloud国际版,进入控制台,操作步骤如下:

点击2然后“数据导入”:

填写要导入的 “Class 名称”,然后“选择数据文件”,点击“导入”,等待导入完成。其它的 Class 重复同样的操作即可。
部分Class介绍:
_User:用户数据表, _若此表共享,不同应用之间可打通帐户,实现相互注册和登录。
Comment:Valine 评论系统所保存的用户评论信息,包括昵称、邮箱、评论内容等信息。
Counter:保存单篇文章阅读量,基于此可实现排行榜功能。
代码整合问题
网上也有 leancloud 切换国际版的文章,做法是升级 next 版本(高版本修改过 leancloud 相关代码,不存在以上切换的问题)。
不过我没有这么做,本地next主题5.1.4,升级高版本会有太多不可预期的因素了,样式什么的肯定会错乱。已经在这个版本上改动太多东西了,不想再重新来过。。所以还是选择保守的做法。
先记录一下我切换过程中遇到的问题,然后贴上解决方案。(如果你 next 是 5.1.4 这个版本,你可能也会遇到这些问题)
问题 1
不是要切换 LC 嘛,直接找到配置的地方,将主题配置文件中的 leancloud_visitors 下的 appid 和 appkey 替换成国际版中新建的应用 Key,做完这个 hexo 三连,报错了:
1 | {"code":403,"error":"Access denied by api domain white list.The request origin header is 'null'."} |
报错的请求的 URL 为:https://us.leancloud.cn/1.1/classes/Comment?redirectByAPI=cn
官方给的解释:
1 | 403 |
参考这里:
Next 官方也有类似是 PR 修复:不过是解决和 Valine 冲突的,好像并不能解决我们现在的问题。
网上有贴了解决方案:建议更新av-min.js。
找到本地的 lean-analytics.swig,位于 next/layout/_third-party/analytics/ 目录下,找到相关的 js 引用,5.1.4 版本的 next 引用的如下:
1 | <script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.4.js"></script> |
版本还是很早前的,试着替换成
1 | <script src="https://cdn1.lncld.net/static/js/3.10.0/av-min.js"></script> |
不过问题依然没有解决。。接着出现问题2
问题 2
替换应用的 js 版本后,出现了新的问题:
1 | Uncaught TypeError: Cannot redefine property: applicationId |
多方查看无果后,心想应该是替换了新的 js 与现有主题已有的代码逻辑不符。因为主题中在 lean-analytics.swig 已经给我们集成好了相关的 leancloud 代码。
查看 github 相关的 next 仓库发现,新版的 NexT v6 and v7 已和 v5.1.4 的剥离,老版本不再更新维护。
好奇的我比较了不同版本间的 lean-analytics.swig 文件差异,发现 v6.4.1 版本下的这个文件被修改过了,而且改动很大,改动维持到 v7.2.0 没怎么变。
在 v7.3.0 的时候又做过一些修改,主要是一些标签符号变动。看到这里,是不是突然间豁然开朗了~
以上就是我在切换过程中遇到的俩问题。
解决方案
机智的我就把针对 lean-analytics.swig 变动的代码拷贝到了本地。
我是拷 v6.4.1 的,拷贝版本介于 v6.4.1 ~ v7.2.0 的都可以(拷贝 v7.3.0 时,代码运行起来后还是有点问题)。我对比了这好几个版本,发现没啥变动的,大家可以对比一下。
附上完整的拷贝代码:
1 | {% if theme.leancloud_visitors.enable and !theme.valine.visitor %} |
接着 hexo 三连 后,访问首页已经有效果了,每篇文章的阅读数都有了,而且排行榜的数据也正常显示。接着点开一篇文章,阅读数没有显示:

刚开始以为是浏览器缓存什么的,然而刷新 N 次、重启 N 次还是无济于事,内心是崩溃的。😭
作为一名合格Java 大(cai)师(niao),怎么会没辙呢。。代码读起来~
终于,在刚才新改的 lean-analytics.swig 文件中,找到如下代码:
1 | {% if page.layout === 'post' %} |
第二个 if 判断,当是 localhost 的时候,给 return 掉了。
代码中的 addCount 是增加文章阅读数的方法。也是阅读数赋值的地方。前面 return 了,这里当然不能执行了,所以本地阅读数就显示不出来了。。
这代码的目的,我想应该是为了忽略本地文章调试时所增加的阅读量而做的。如果要本地也开启文章阅读数,不考虑阅读数量因此增加的话,注释这行代码即可
注意一下第一个 if 判断。有时候你在新建文章的时候,文章开头的 formatter 可能是 layout: hexo,这时候文章阅读数也是不会显示。。我就遇到这种情况,其他文章都正常,就某两篇有问题,查来查去发现是这个 layout 的事。。。
另外:
1、Valine 评论系统切换,只要在此基础上直接替换其所使用的 appid 和 appkey 即可。
2、排行榜(热榜)功能,只需要修改其对应的 index.md 文件(之前引入的 js 已是新版):
1 | <script src="https://cdn1.lncld.net/static/js/3.0.4/av-min.js"></script> |
接着 hexo 三连,效果已经有了,部署正式环境,文章阅读数、排行榜、Valine 都正常,至此切换 LeanCloud 国际版已完成。
可选配置:hexo-leancloud-counter-security 插件
背景:NexT 使用的 Leancloud 访客统计插件存在重大安全漏洞,拥有不良企图的人利用该漏洞可随意更改访客数量或一定程度上增删数据库记录。
该插件主要是为了修复 LeanCloud 统计插件安全漏洞
hexo-leancloud-counter-security
写在最后
总结一下,关于 Leancloud 切换国际版,针对 NexT v5.1.4 版本,其实就是升级了其依赖的 leancloud 的 JS 版本,解决了低版本下代码不兼容的问题。
版本参见:
部署后,还发现一个 suprise:手机端热榜、文章阅读数都能正常显示了。
因为我做了一些手机端样式适配(可参考我的这篇文章),发现这些功能并不正常,不知道是不是 Leancloud 这样在手机端访问的一些问题。