尝鲜篇
网站加了 绚丽彩虹播放器 后,在浏览器 Console 输出了彩色文字

觉得挺有意思,于是就研究了下,其实没啥特别的用处,就是打发下无聊时间。感兴趣的可以逛逛其它网站,比如某东

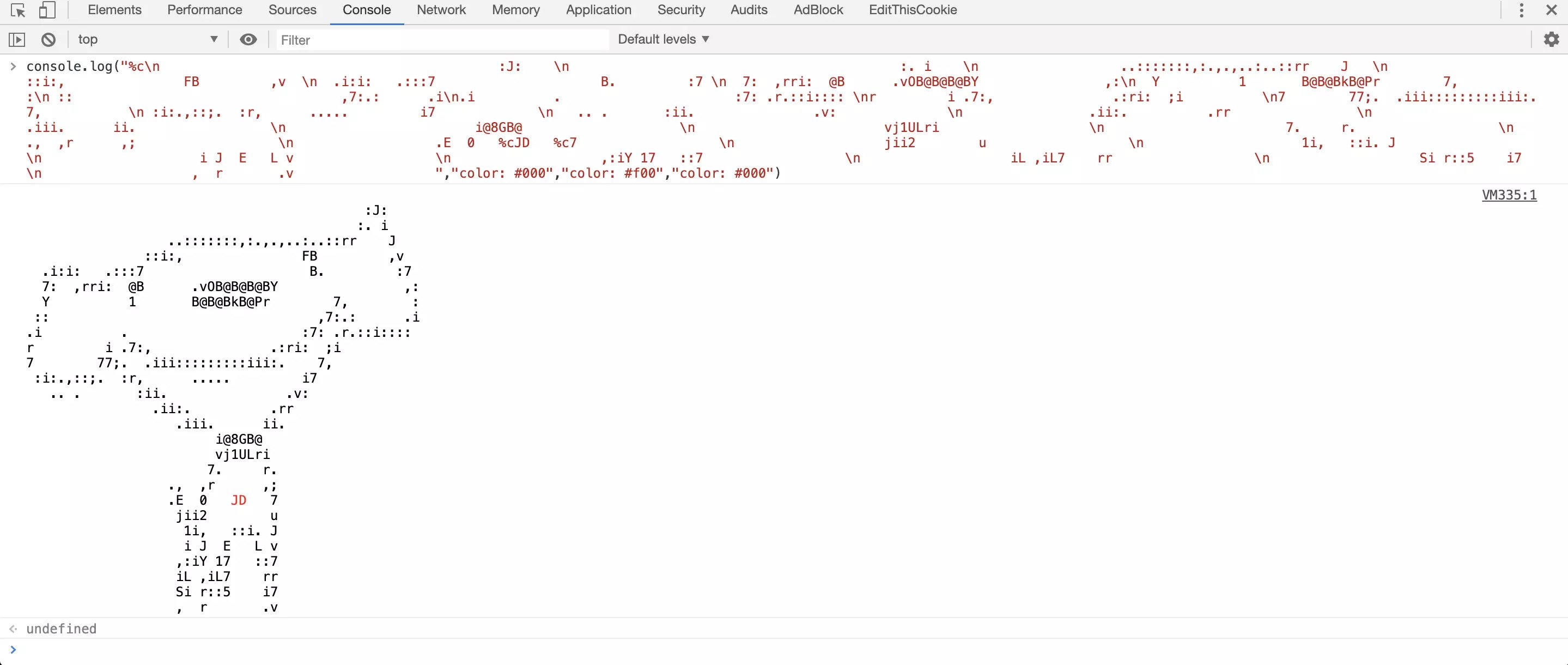
也有符号形状的:
1 | console.log("%c\n :J: \n :. i \n ..:::::::,:.,.,..:..::rr J \n ::i:, FB ,v \n .i:i: .:::7 B. :7 \n 7: ,rri: @B .vOB@B@B@BY ,:\n Y 1 B@B@BkB@Pr 7, :\n :: ,7:.: .i\n.i . :7: .r.::i:::: \nr i .7:, .:ri: ;i \n7 77;. .iii:::::::::iii:. 7, \n :i:.,::;. :r, ..... i7 \n .. . :ii. .v: \n .ii:. .rr \n .iii. ii. \n i@8GB@ \n vj1ULri \n 7. r. \n ., ,r ,; \n .E 0 %cJD %c7 \n jii2 u \n 1i, ::i. J \n i J E L v \n ,:iY 17 ::7 \n iL ,iL7 rr \n Si r::5 i7 \n , r .v ","color: #000","color: #f00","color: #000") |
在控制台执行看下效果:

B 站 Console:

知乎

ASCII 字符画制作工具挺多的,在线的如: picascii、IMG2TXT。也可下载 ASCII Generator、Monodraw for macOS 后本地操作。将生成的字符复制到 sublime 或者 notepad,把每行开头的换行删除并替换成 \n ,最后只有一行代码,保证没有换行后,在 console.log(“”) 中执行才不会出错。

上图是 Chrome 控制台新玩法 这篇文章中列的三种 Console.log,大家可以执行看下效果:
- 3D Text
1 | console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em") |
- Colorful CSS
1 | console.log("%cColorful CSS","background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fceabb', endColorstr='#f51634', GradientType=1 );font-size:5em") |
- Rainbow Text
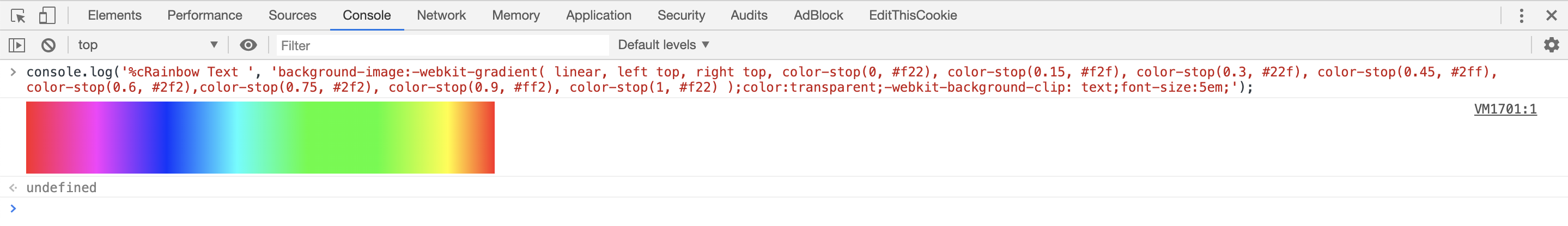
1 | console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;'); |
其中,Rainbow Text 在 Safari 中正常显示,在 Chrome 中不显示文字

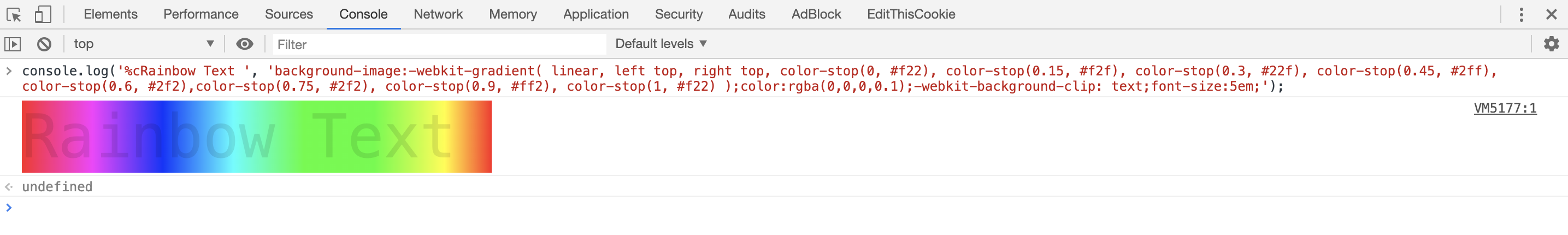
将 color:transparent; 替换成 color: rgba(0,0,0,0.1); 后能看到文字但效果不一样了,不知道是哪个属性设置的事。

修改后代码:
1 | console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:rgba(0,0,0,0.1);-webkit-background-clip: text;font-size:5em;'); |
附上我在用的一款(好奇就打开控制台看下吧~):
1 | console.log("%c Welcome To Leaf's Blog ", "font-size:100px;color:white;border-radius:20px;height:200px; background:-webkit-linear-gradient(yellow,orange,red,green,blue,purple);text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);"); |
当然,也可以在 Console 输出一张图片:
1 | console.log("%c .", "padding:300px 600px;line-height:10px;background:url(https://cdn.jsdelivr.net/gh/leafjame/cdn/img/articles/13/10.jpg) no-repeat;"); |
进阶篇
使用 ASCII 字符图案时,工具生成完了还需要自己格式化成一行,觉得有点不大方便,为什么不在网站中用代码生成了呢?于是 github 找的了 figlet,也可参考 npm,文档是一样的。可以使用 npm 命令直接安装,我使用的是 Getting Started - The Browser 这种方式,步骤如下:
在 next/source/ 下新建 figlet 目录,将下载的 fetch.min.js 和 figlet.js 放这里。另外,还需要下载对应的字体库,放在 figlet 下的 fonts 目录。
在 next/layout/_custom/custom.swig 中添加代码
1 | {% if theme.fig_font.enable %} |
- 主题 _config.yml 文件中新增动态配置
1 | fig_font: |
可根据字体库更改 font 配置项,去掉 .flf 后缀,效果可参考:
FIGlet and AOL Macro Fonts Supported
hexo 三连,看下控制台效果吧
1 |
|
以下是部分 个性化图案,不是截图哦!
1 | _ooOoo_ |
1 | <!-- |
看网站的源代码有时候也别有一番收获 -。-!
参考文章