在 NexT 主题自带的标签页中,标签以简单的列表形式进行展示,只加了随机字体大小,并没有其它特别的样式。当标签多了以后,页面被挤得满满当当,不是很美观。github 有相关的标签云插件,比如 Hexo Tag Cloud 这款,将标签以立体的效果进行展示,看起来还是不错的。按要求配置后,标签云显示在侧栏 sidebar 区域,之后因侧栏放了别的插件,我将其挪到了单独的标签页。
标签页显示效果:

标签页的效果前前后后改了好几次,从标签云–>彩色标签页–>心形标签云,下面分别说一下步骤。
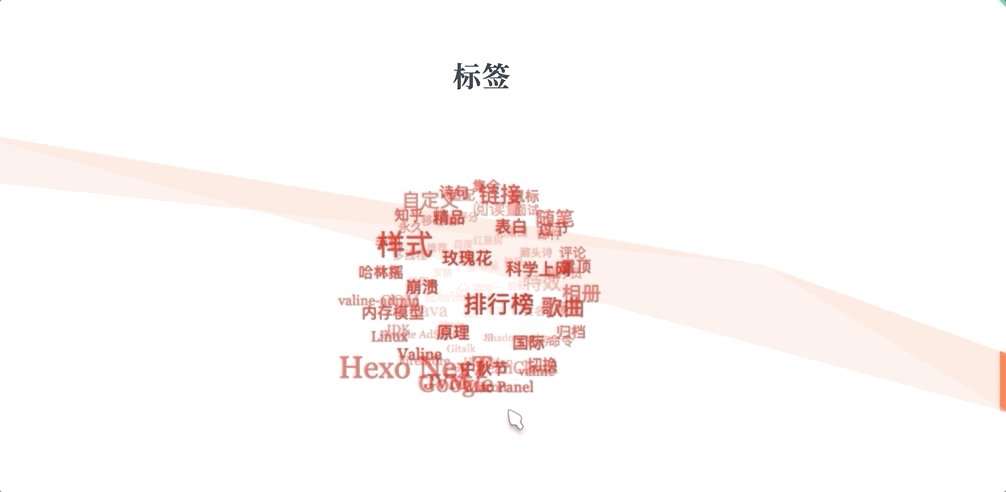
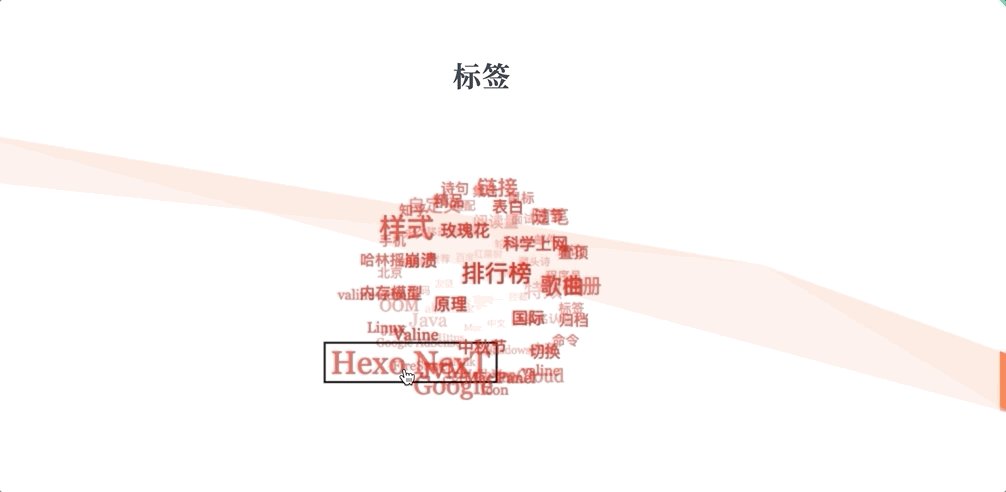
标签云
- 在 next/layout/ 目录下新建 tagcanvas.swig 文件,拷贝如下内容:
1 | <div class="tags" id="myTags" style="margin-left:300px"> |
其依赖的 tagcanvas.js,与我们使用 Hexo Tag Cloud 插件安装后得到的 tagcanvas.js 一样。
- 在 next/layout/page.swig 中,引入这个新建的文件:
1 | <div class="post-body{% if theme.han %} han-init-context{% endif %}{% if page.direction && page.direction.toLowerCase() === 'rtl' %} rtl{% endif %}"> |
重新部署后即可看到效果
彩色标签页
效果如下:

可参考我的这篇文章:
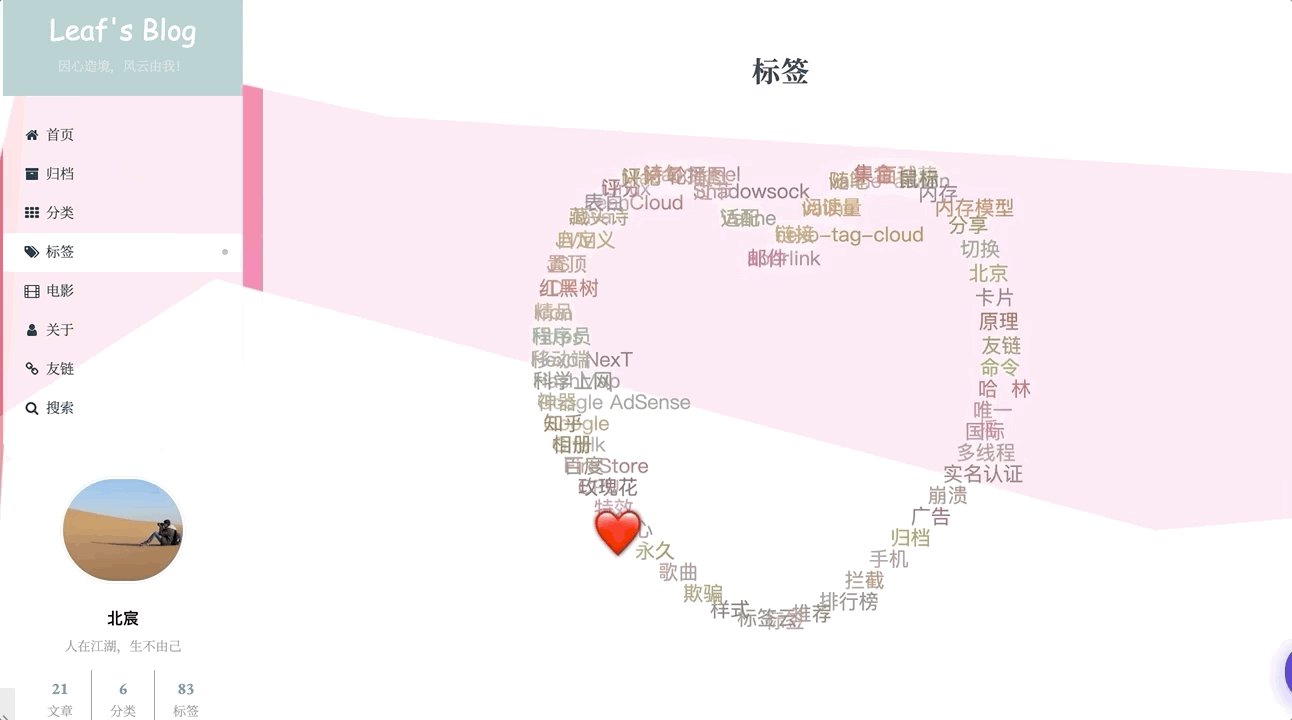
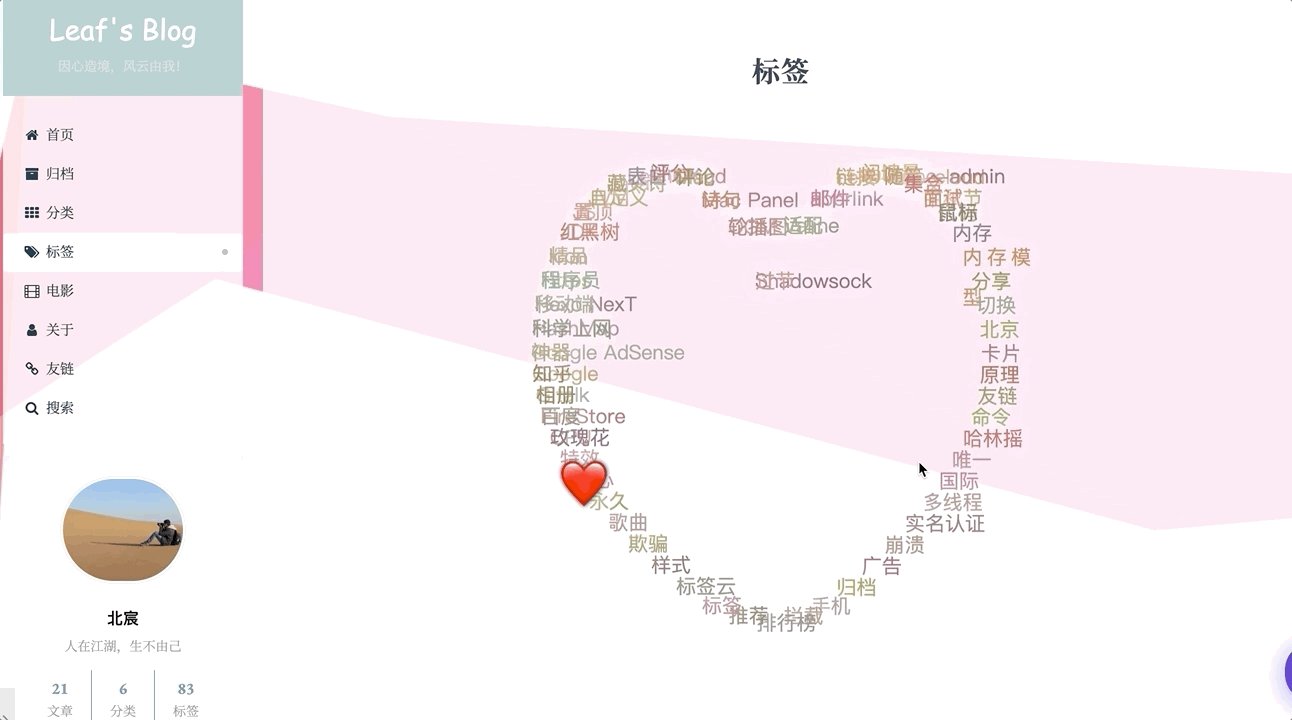
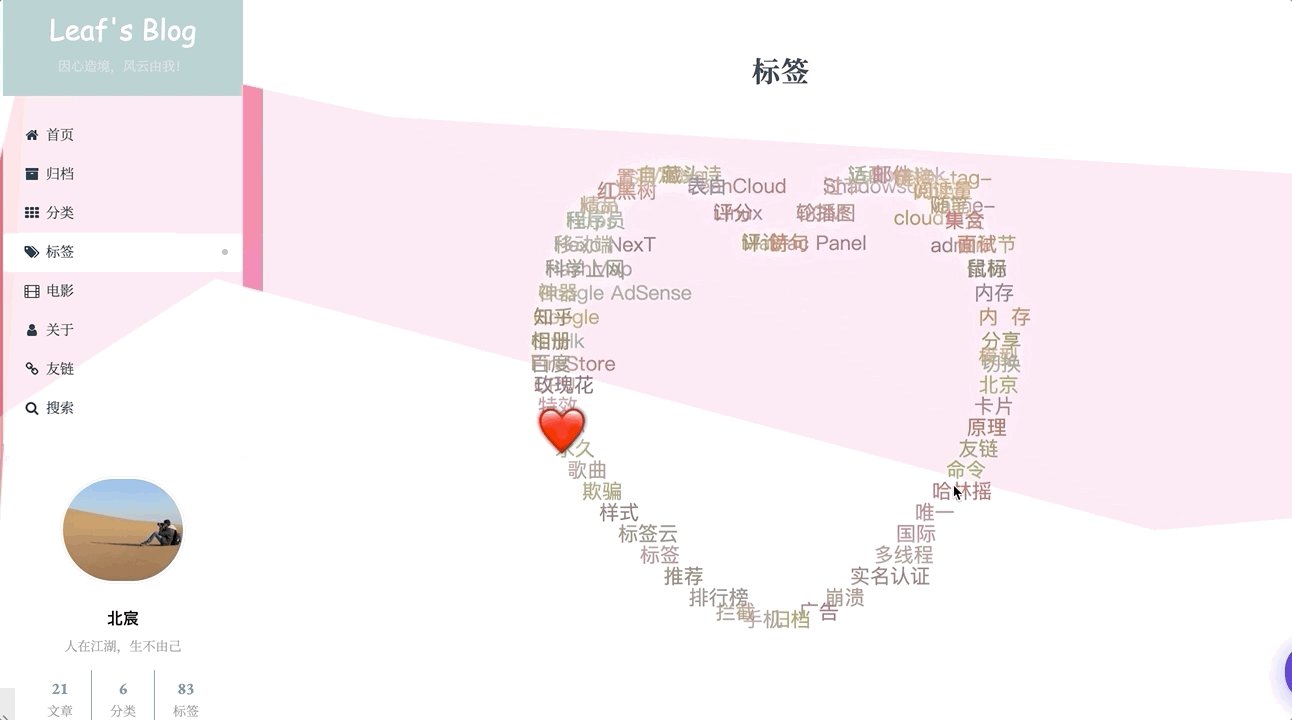
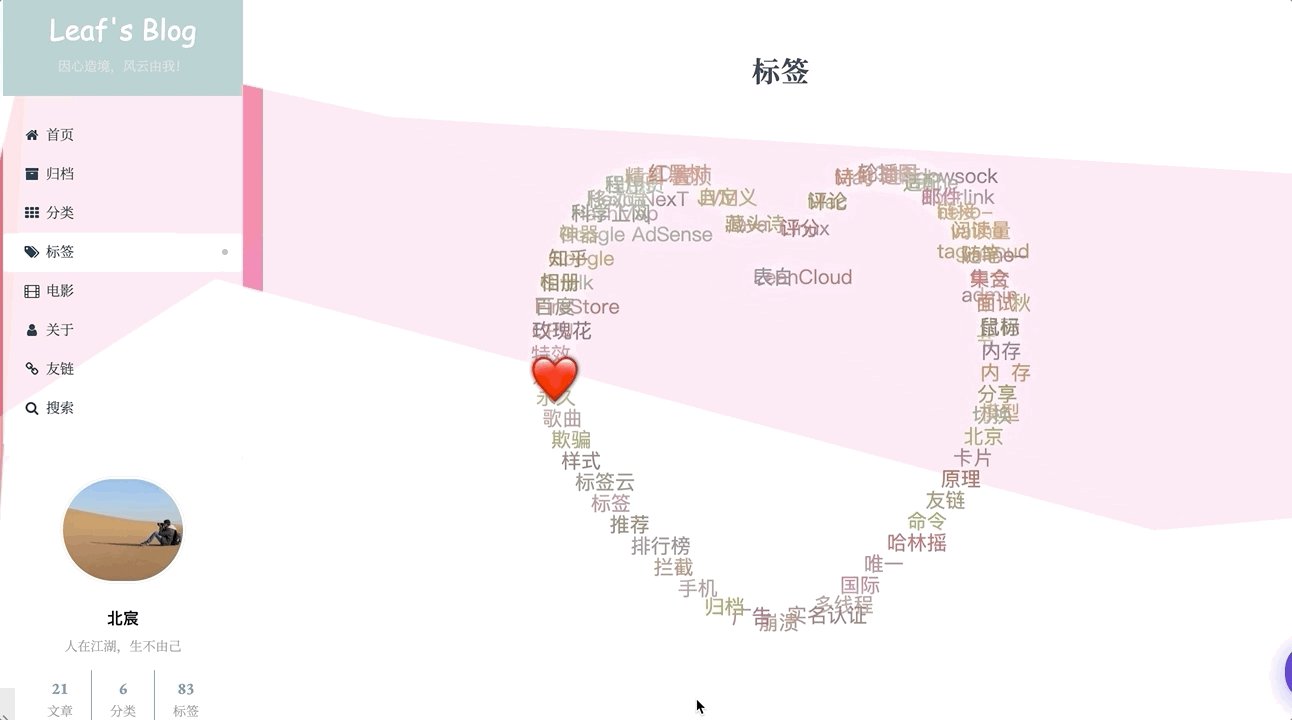
心形标签云
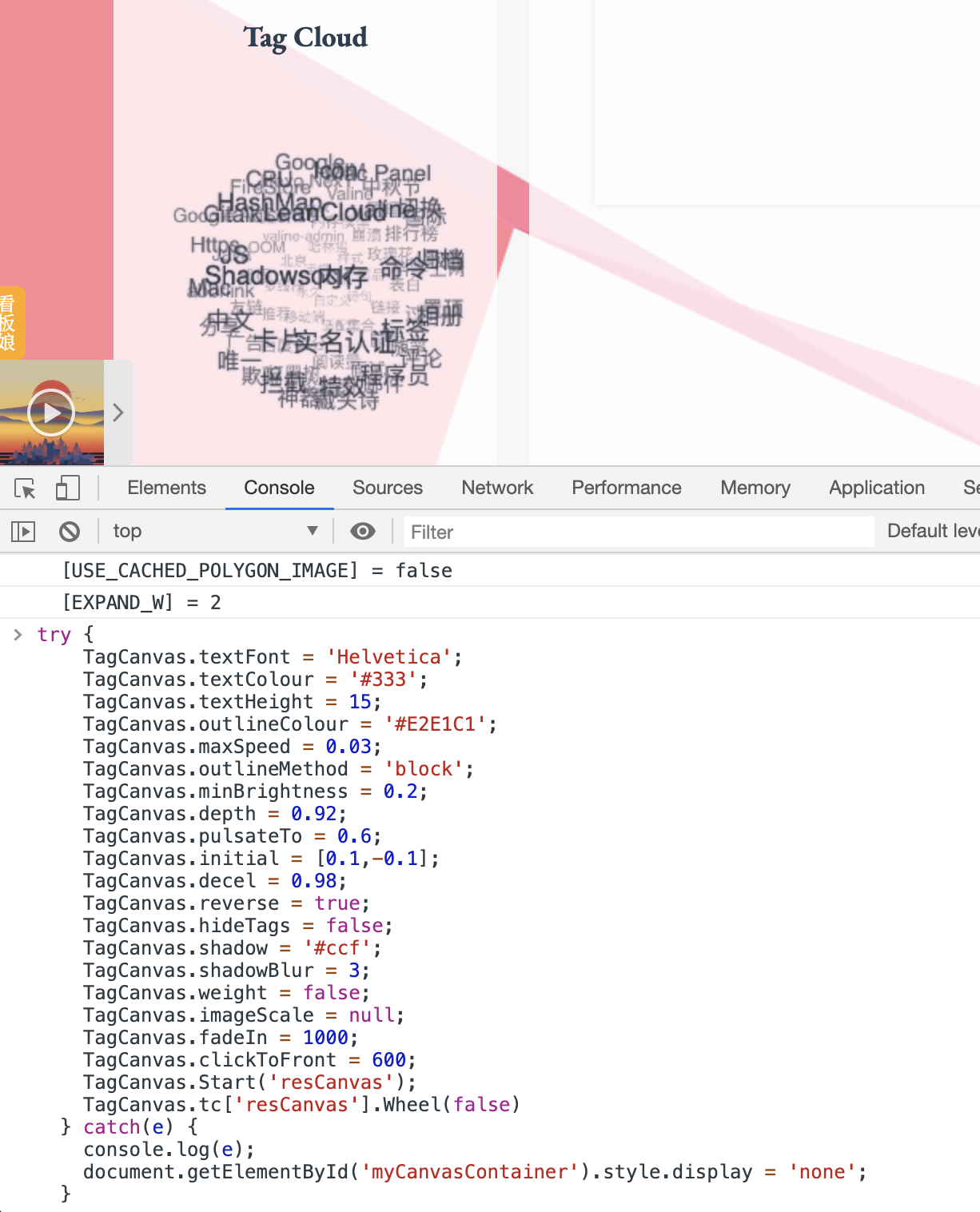
网站魔改一段时间后,发现之前做好的标签云不显示了,浏览器审查元素中是有的,页面就是出不来。github 已有相关issue。原因是说主题中加了 window.onload 这样的函数,导致 hexo-tag-cloud 的 window.onload 被覆盖,钩子函数不执行,作者是这样说的,不知道算不算 bug 。在浏览器控制台执行如下代码:
1 | try { |
标签云立马又出现了。。

可能也是这功能不稳定吧,目前还没找到好办法。然后就想着自己做一个类似的吧。无意中在网上发现了一款不错的心形图案,来自算法网,效果如下:

在此基础上做了部分修改后,整合到了自己的网站中,具体步骤如下:
- 在 next/layout/ 目录下,新建 tag-love.swig 文件,拷贝以下内容:
1 | <style> |
- 在 next/layout/page.swig 中,引入这个新建的文件:
1 | {# 自定义爱心标签云 #} |
引入的位置在上边说的球型云标签下方即可,像这样
1 | <div class="post-body{% if theme.han %} han-init-context{% endif %}{% if page.direction && page.direction.toLowerCase() === 'rtl' %} rtl{% endif %}"> |
注意:部分样式需要根据你的主题进行调整,标签数量最好在 15 个以上,效果会明显一些。
hexo 三连后,查看下效果吧:

另外,原有的标签可在 next/layout/page.swig 中设置为不显示,像这样加上 hidden 属性:
1 | <div class="tag-cloud-tags" hidden> |
效果在 Chrome 还可以,在 Safari 就有点变形,其他浏览器因为电脑没装就暂时没测。
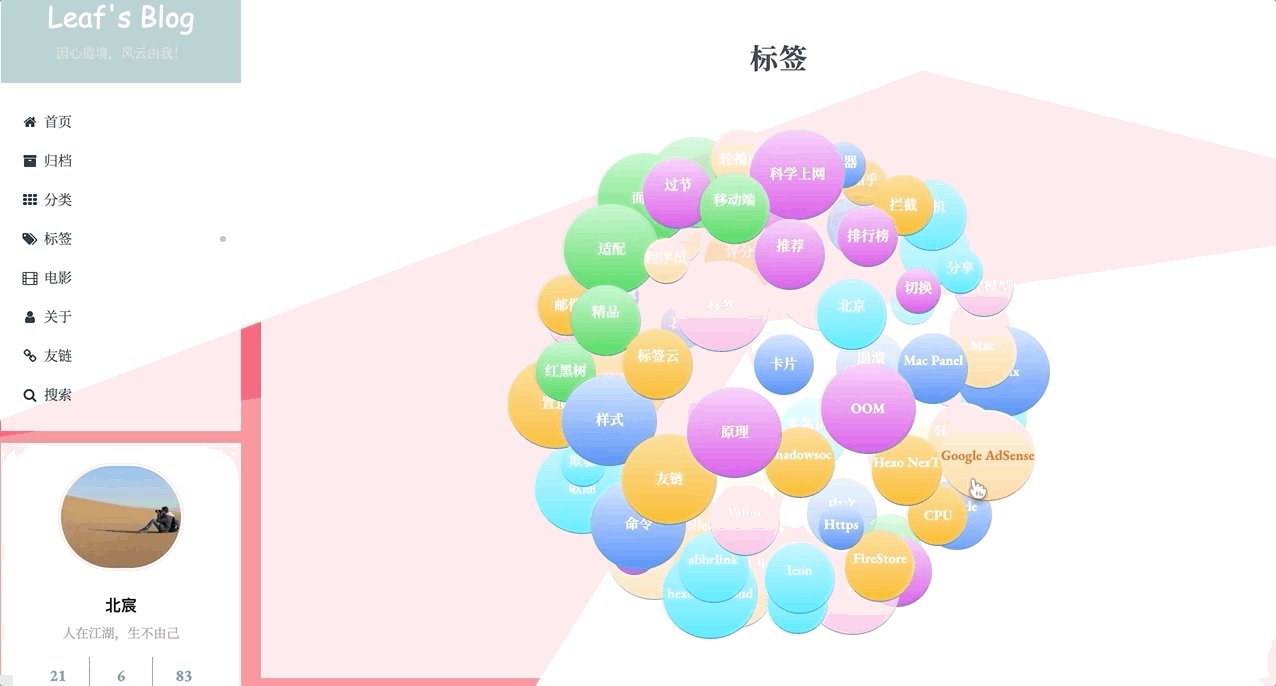
球型标签云
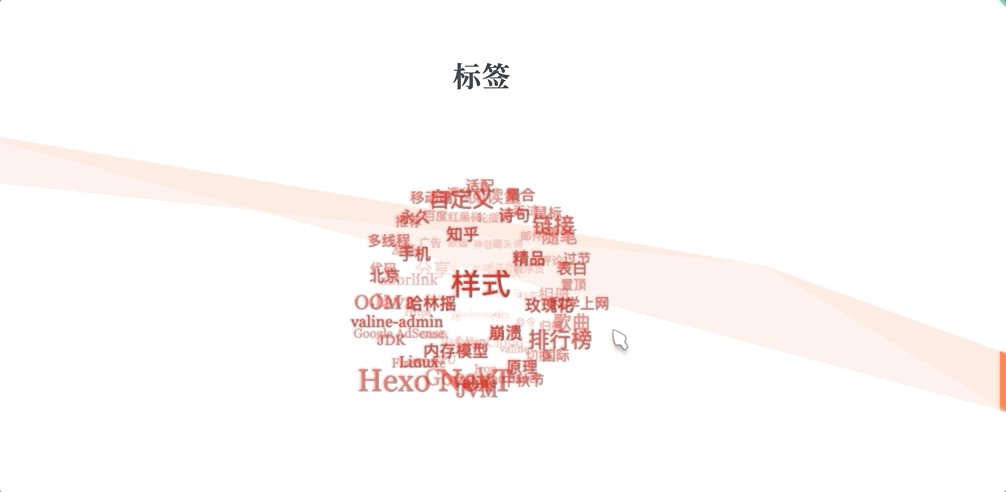
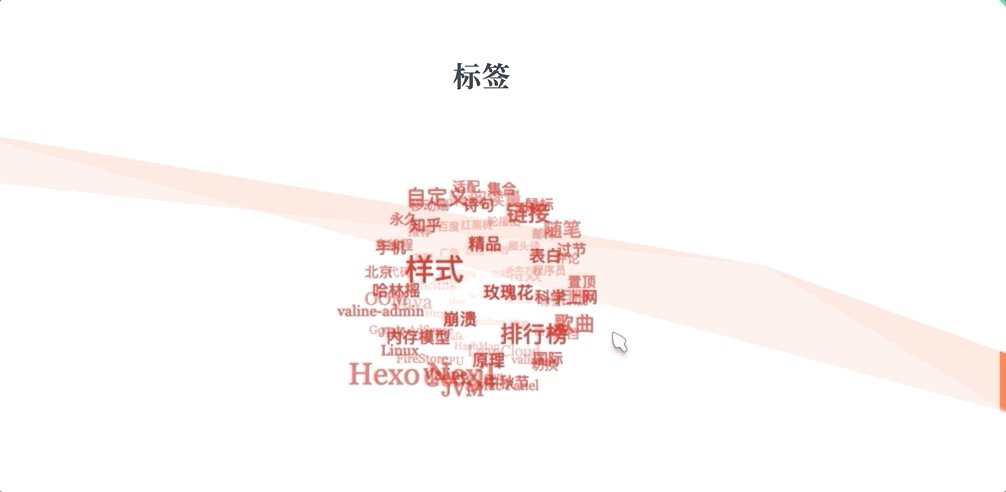
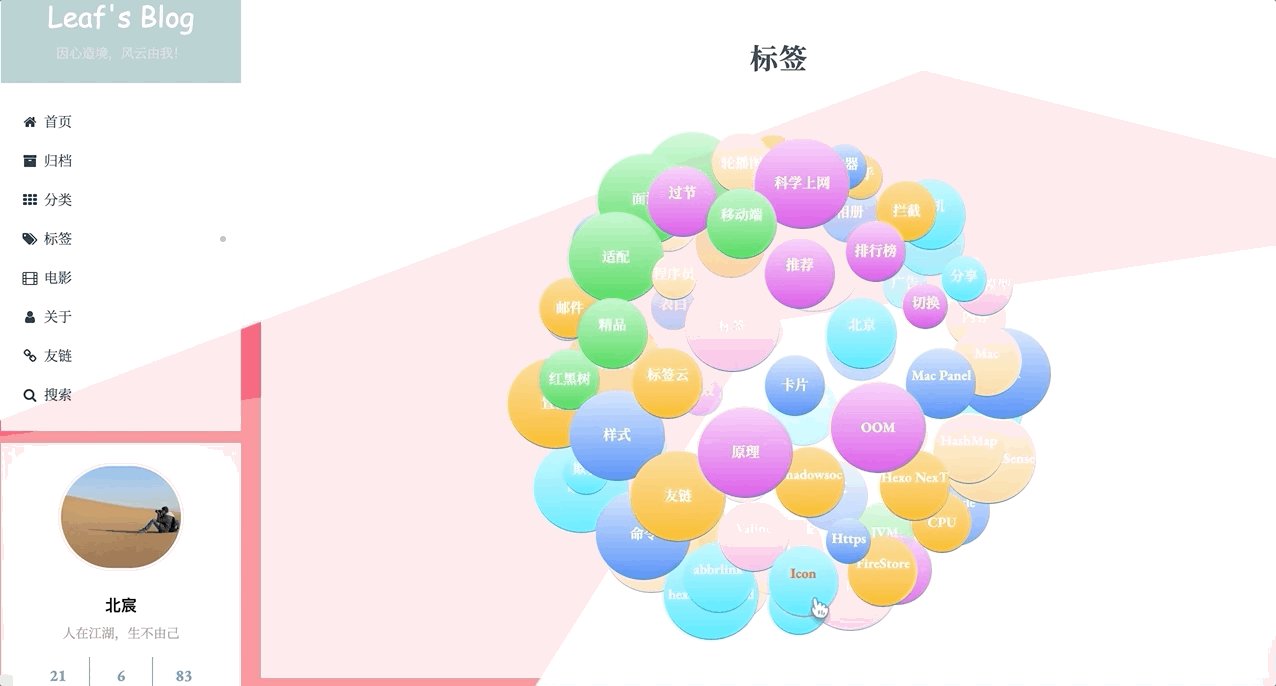
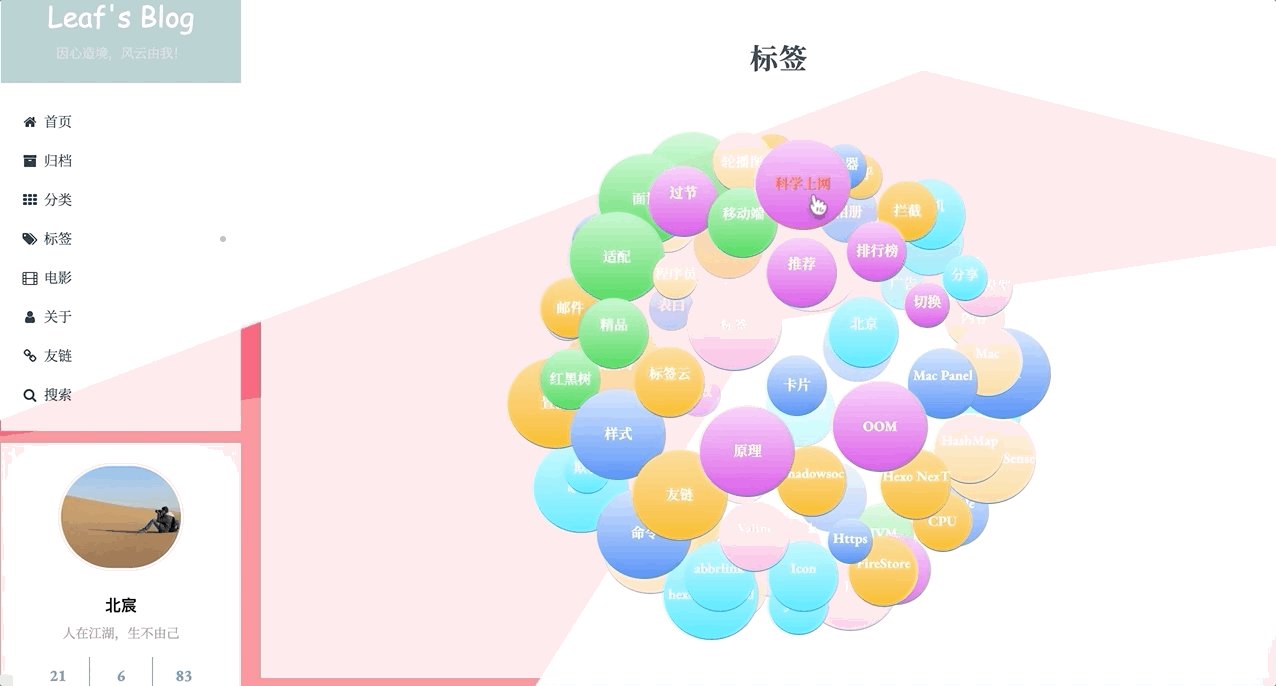
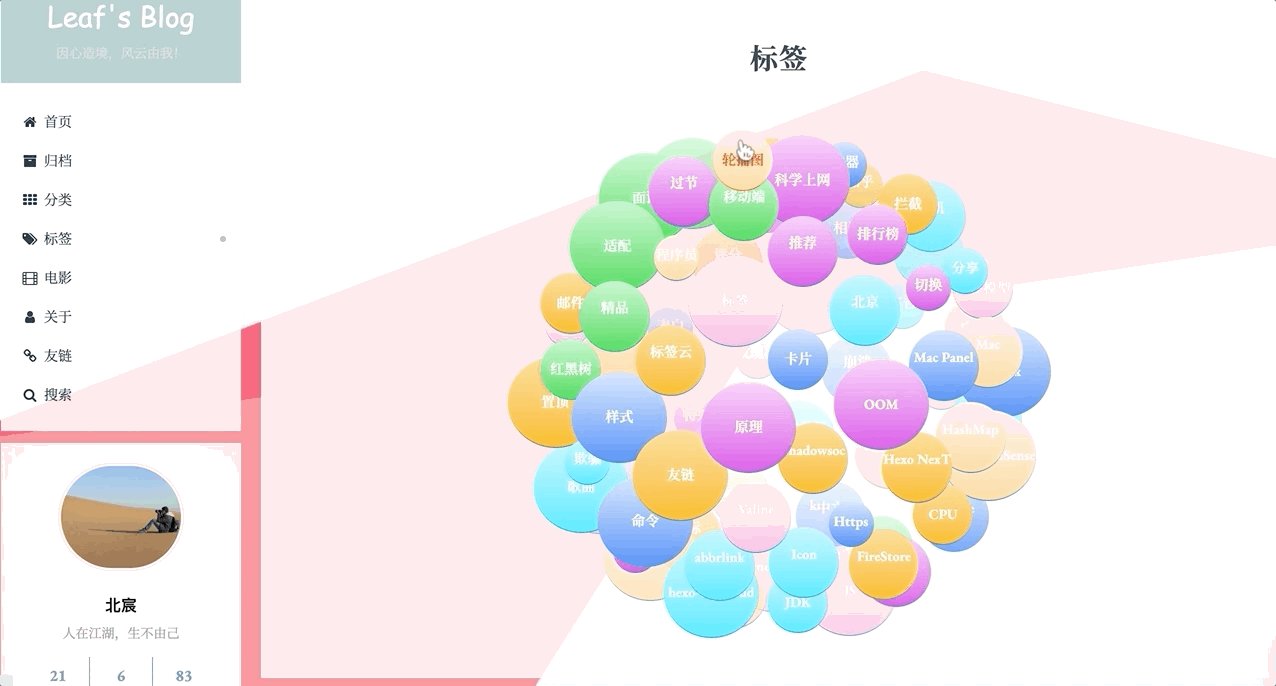
给上边的心形标签云加上链接后,点击的效果差强人意,于是又开始捣鼓其它方案。在 17素材网 发现一款不错的标签云,又开始忙起来了~哈哈。修改了部分 JS 代码,效果如下图所示:

立体感很强,球背面的标签也能选中。下面说一下在 NexT 中具体的整合步骤。
- 在 next/layout/ 目录下,新建 tag-bubble.swig 文件,内容如下:
1 | <style> |
- 在 next/source/js/src/ 目录下,新建其依赖的 bubble.js,内容如下:
1 | /* |
- 在 next/layout/_layout.swig 中,引入上边的 bubble.js,引入位置在
head标签内,比如这样:
1 | <!DOCTYPE html> |
- 在 next/layout/page.swig 中,引入 tag-bubble.swig,位置在 tag-love.swig 下方即可。
1 | {% include 'tag-bubble.swig' %} |
这样就配置完成了,重启看下效果吧!觉得不错的话,可以在文章下方给个好(da)评(shang)哦~
本站 已集成 5 种标签页样式,可动态配置,欢迎 star、fork